No, you don't, else you wouldn't have a transparency, so it's a .gif or .png. Those are wonderful formats, especially when you're only doing signature work. .jpg should only really be used for large images, like wallpapers, photos, drawings, and the like where a little loss and bleeding isn't so bad. It's a very lossy format which with large filesizes.
Besides, it's good to branch out and familiarize yourself with different formats so you can learn how to best save your work and reap the maximum benefit. Cheers.




 Reply With Quote
Reply With Quote





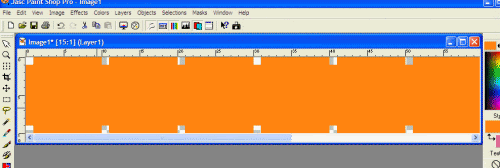
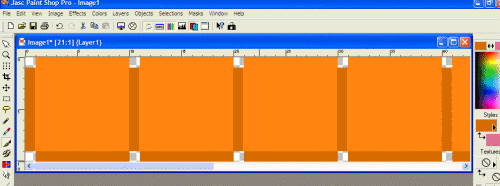
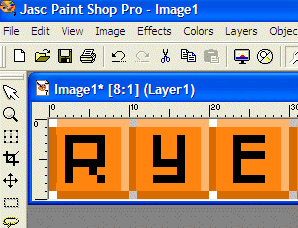
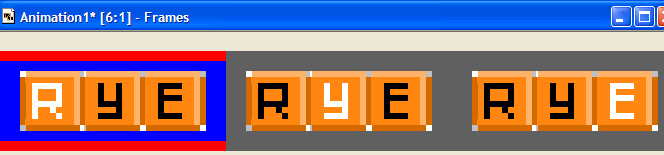
 Heres how. Oh and this is for Photoshop! Probably translatable but im not sure how, sorry :
Heres how. Oh and this is for Photoshop! Probably translatable but im not sure how, sorry : 


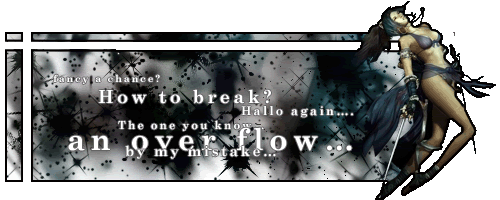
 This is the end result
This is the end result